Role: User Experience Researcher & Designer / Product Designer
Duration: 4 weeks
Deliverables: Full Application, including User Research, User flows, Wireframes, A/B testing and Prototype.
Duration: 4 weeks
Deliverables: Full Application, including User Research, User flows, Wireframes, A/B testing and Prototype.
Problem:
Groups often have a hard time coordinating schedules to complete meaningful tasks.
Solution:
An Application for breaking down tasks to make them more achievable, to instil a sense of accountability while keeping tasks organized and visible to everyone.
My Process:
Identifying a problem and a solution have one thing in common:
You have to ask your users!
User Research & Design Brief
User Research - It's all in the asking.
Before pin pointing the projects direction, I had to narrow down what problem I'm solving and the outcomes to expect, by asking questions and validating or disproving 'assumptions'. Are users not organised? Do they have time? Is it for kids or teenagers? Who do we focus on? Do they want to track Goals, a task organizer, or a motivation boost?
I conducted 30 surveys and interviews, asking different groups of people key questions about their daily tasks, motivations, habits and pain points they experience regularly, to help narrow down the problem.
Surveyed users identified similar issues which helped steer me in the right direction. Many used alternative methods to keep organised such as wall calendars, post-it notes, Google documents, Whatsapp group chats, and found them to be inefficient.
Parents weren't interested in having their kids use apps, engaging teenagers is unlikely to keep retention, young adults with hectic lifestyles wanted something easy to stay organised and communicate- thus the users solved our "who" and "what". Getting to this point was fairly difficult, I had gone back and forth throughout the whole process reiterating the base "problem" based off the feedback I received.
“[I wish] I could have everything in one place and
accessible to other members of the family.”
“ Usually when friends are getting together [events] we have
a hard time figuring out what to do. If there was a tool to manage
or vote on things to do along with a tracker to see who
is responsible for what that would be helpful. "
Competitive Analysis
I downloaded a bunch of 'to-do' list applications to test out their features and see what's out there. Other applications such as Trello, Google Documents, Timetree, and Wunderlist, provided users with the ability to organise a simple 'to-do' list but lacked in features or the ability for collaboration that users wanted as part of their lists. Trello was found to be too cluttered and in efficient for users on-the-go.
Design Brief - A place to Start
User Research was vital in gearing the application toward the right direction, it was a long difficult path, but it lead me to were I needed to be; thus forming the design brief.
WHY:
Organizing tasks and being able to share with others to keep on the same page is difficult.
WHAT:
An app to help organize tasks and things to-do and be able to discuss and share them with others. The app will allow users to create tasks and lists for things to do.
WHO:
For users who are somewhat organized, looking for a simple way to keep everything in one place and able to reference it on the go.
Our solution will allow users who are active, busy and have variable schedules coordinate their own personal to-do’s and organize tasks and events, while communicating with others sharing who have access to a shared schedule
IMPACT (Value):
Users will be able to:
•Save time by organising tasks and being more efficient.
•Tasks are shareable between others if necessary.
•Reminders would allow you to keep up on urgent items to do.
•Being able to share items increases efficiency in people in a group.
How do we measure Success?
Measuring Success Metrics: the goal would be to increase new user engagement and retaining existing users while making it easy for others to join by enabling them to share or create invites to join groups.
Design Sprint:
I had 4 weeks to complete this project, in which I allotted time slots for each stage in the process to ensure the project met its deadline.
Creating Personas & Job Stories
I created Personas and Job Stories to identify our target users, using information from the users I interviewed, created a prioritization list in an agile form. Creating User Flows and going through their thinking, doing, feeling- helps inform the character, and what their needs are from their perspective.
The app targets 3 main users
#1: James
Single, very busy individual, constantly on the go, Doesn't have time much for anything other than work
Has a hard time factoring in self improvement / fun tasks wants to do with friends.
#2: Sarah (and Jeff)
Wants to be able to share schedules to coordinate better and spend more time with eachother, while organizing their own lists.
#3. Susan
A Mom with a family of younger children, wants to coordinate their schedules with dad to see when they have to do stuff for the kids - and organise her own tasks.
Job Stories
When I am busy with a lot of things to do and become stressed, I want to be reminded to spend time for myself with things I enjoy so I can try to balance out my day and overall mental health and wellbeing.
When I am trying to coordinate my day along with my children, I want to see what is coming up and set myself reminders for my days and week so I can effectively communicate with my family members about what needs to be done and not miss any events or appointments.
When I am trying to plan my day I want to see my urgent tasks along with my partners so we can coordinate, divide and conquer tasks and things to do so I can be prepared.
User Flow Diagrams
When creating user flow diagrams, it's key to think about where the user starts, how they will operate through the application and how to make it as efficient as possible. I focused on the MVP (Minimum Viable Product) which contains the main series of steps the user would need to meet their goals.
A Flow diagram depicting how a user would sign in / onboarding and branch off to various functions from the main dashboard.
Information Architecture for Cascade:
Features the users journey from start to finish including task creation, calendar view , reminders and grocery list.
How do we make this easy / efficient/ hassle-free?
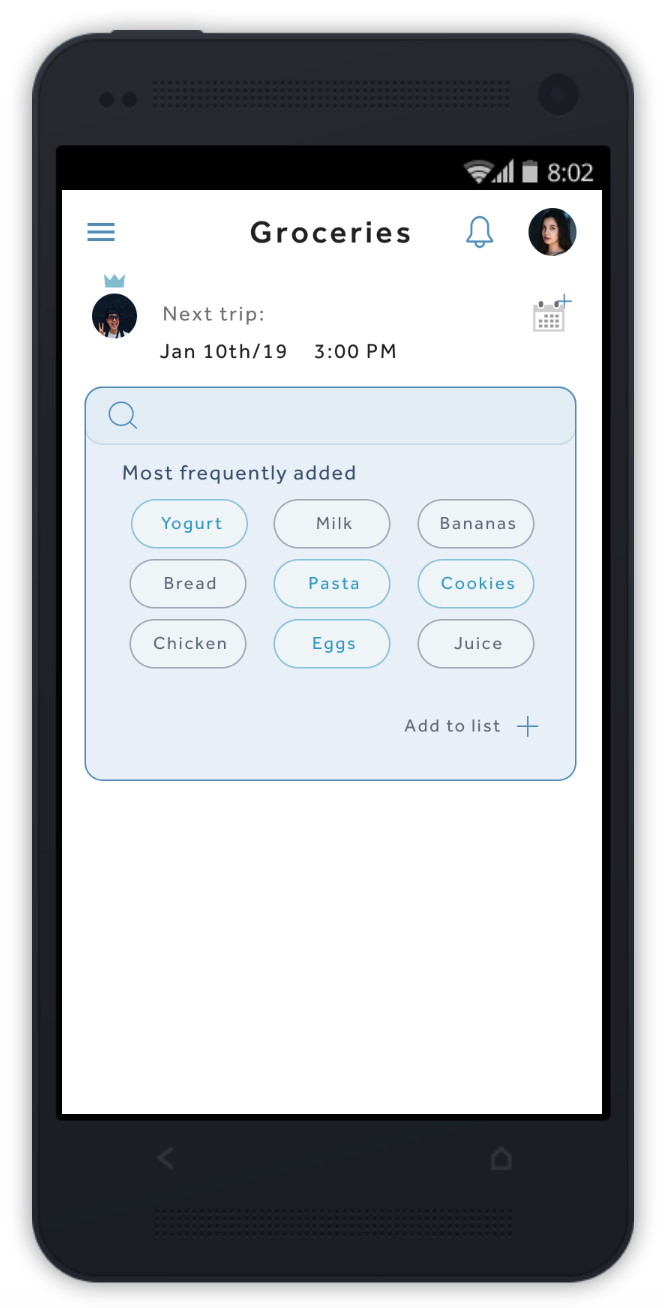
I went through ideas of using pre-populated inputs, bringing suggested list items or most commonly added items from previous interactions, and popular event items such as birthdays or appointments .
Wireframes
Using the flow diagrams as a base for user-app interaction to ensure the user meets their primary goal, I created low - medium fidelity wireframes, indicating general placement of action buttons and content.
A/B Testing & User Testing
While making Medium fidelity wireframes following the userflows of the application, I created many different variations of the screens which were tested through A/B tests with users to see which were more user-friendly and efficient.
Each set of screens underwent a testing phase with alternatives, the ones users felt were easier were kept and expanded on - this was a major part of the creation process that was vital. I presented them with a few options for the Onboarding (startup) process to make it more user friendly and intuitive, however users felt it was long and tedious, so I chose a simple log in/ sign up screen approach. I also created simple screens with one or 2 functions per screen that the user would engage with, however users preferred to scroll through a task creation list instead.
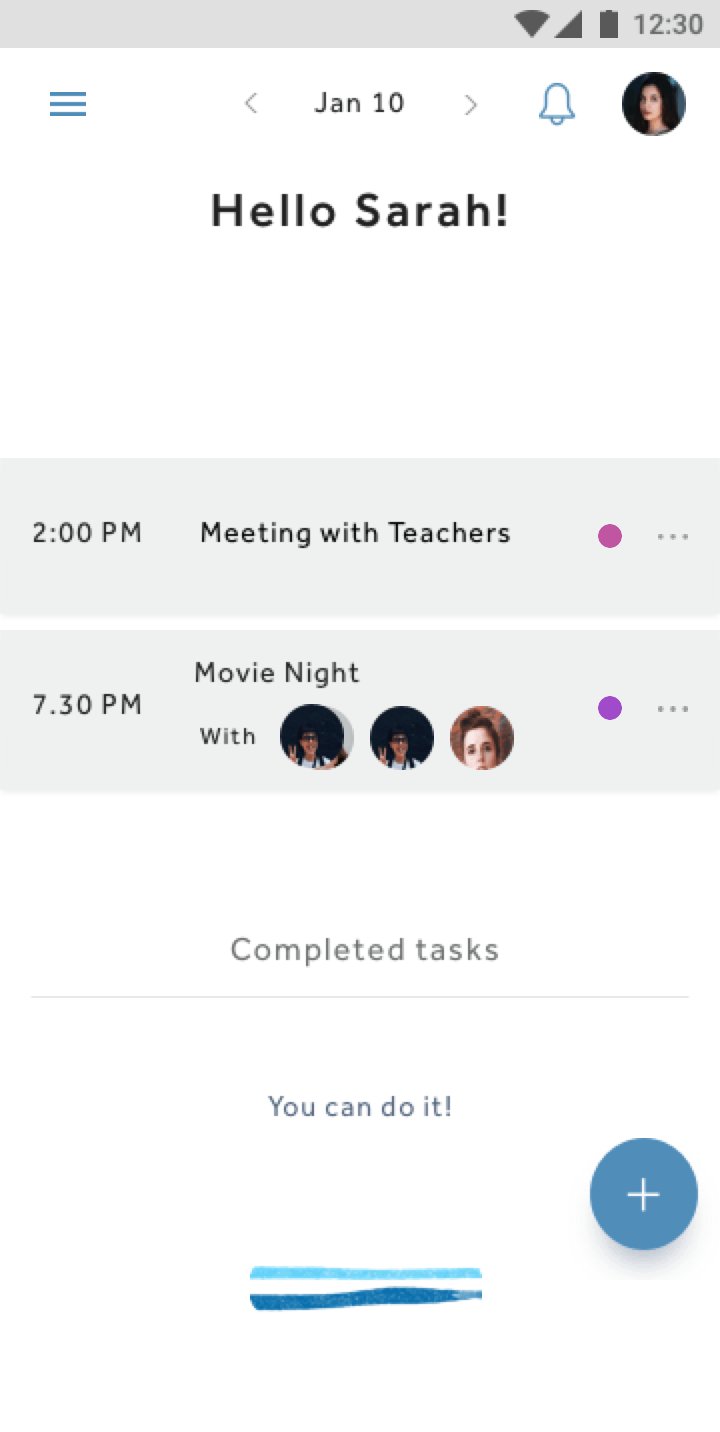
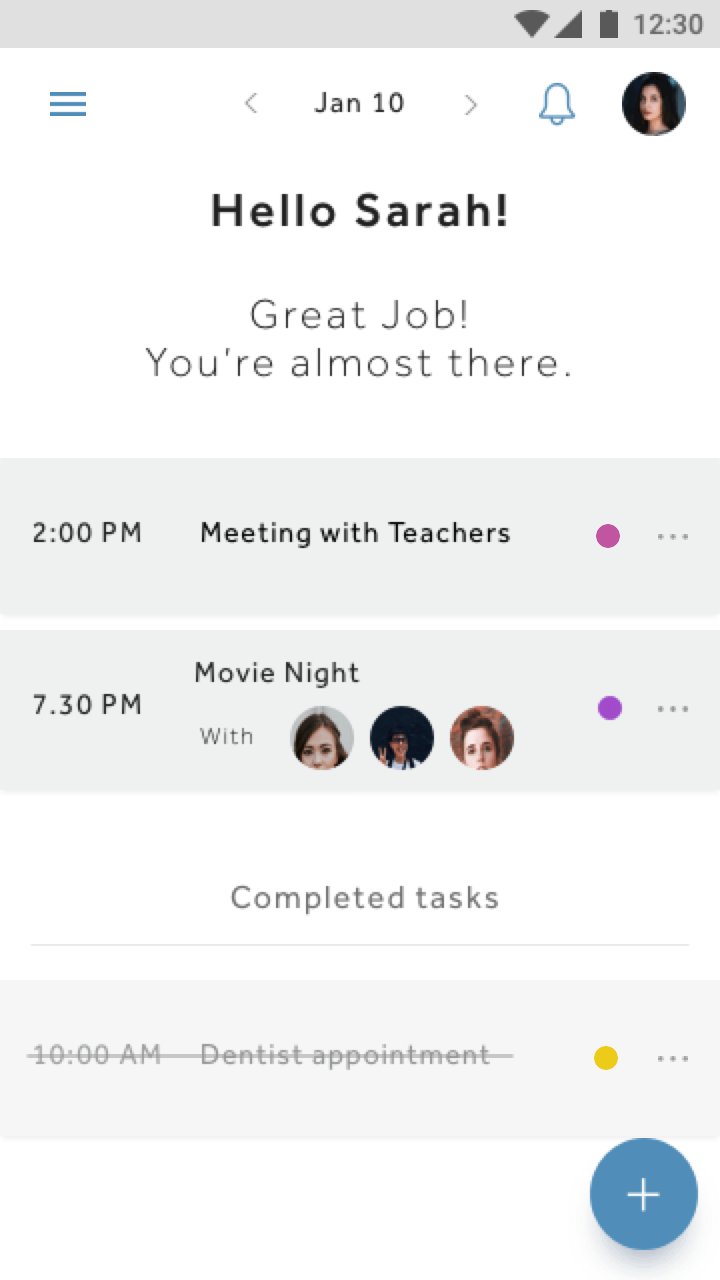
The main dashboard also had various design ideas, from using cards that the user could swipe through or lists that were coloured by priority, however they wanted to be able to see multiple tasks at a time on a glance, hence the layout above was chosen.
Pre-pop suggestions vs. adding own tasks vs. both?
Easy onboarding found to be tedious
Also tested : Color coding tasks vs. just by ‘urgency’ ( Red, yellow, green notifications)
Branding
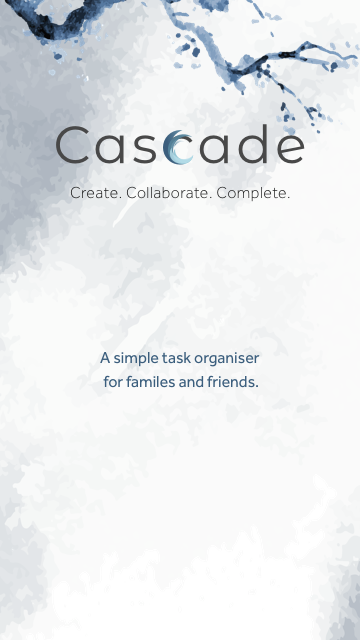
In an effort to include mindfulness as a part of coping and carrying out tasks and to-do items, I decided to bring forth a peaceful almost zen-like feel to the interface, while keeping it clean and minimal. Cool water colour tones, meant to have a calming effect to help aid in productivity of tasks and event organization. Slightly rounded edges on the typeface to be welcoming/ smooth.
Imagery: plants, water, breeze, fish
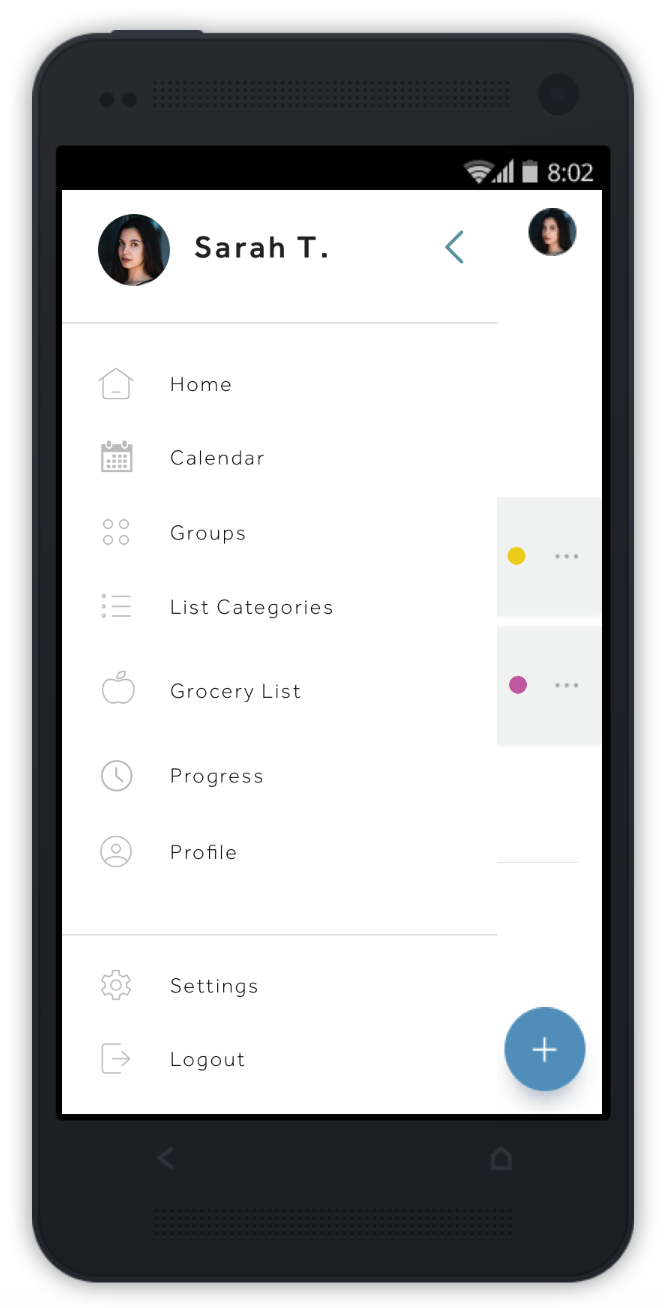
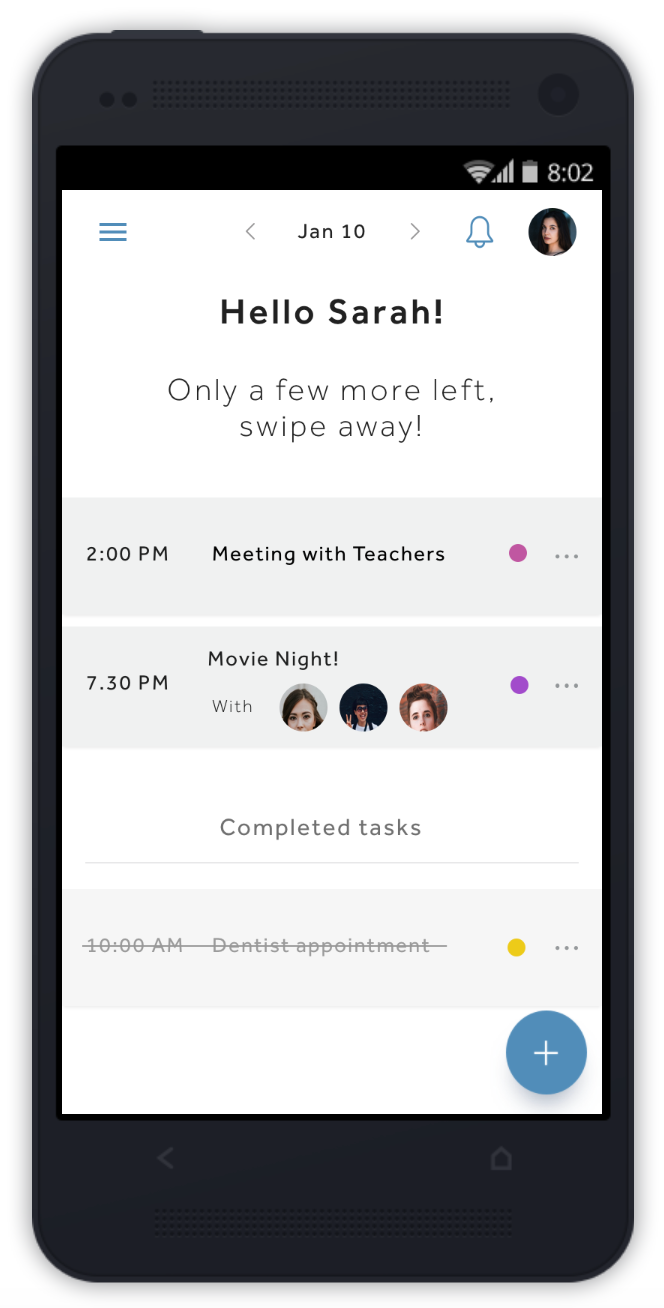
High Fidelity Wireframes / Prototype
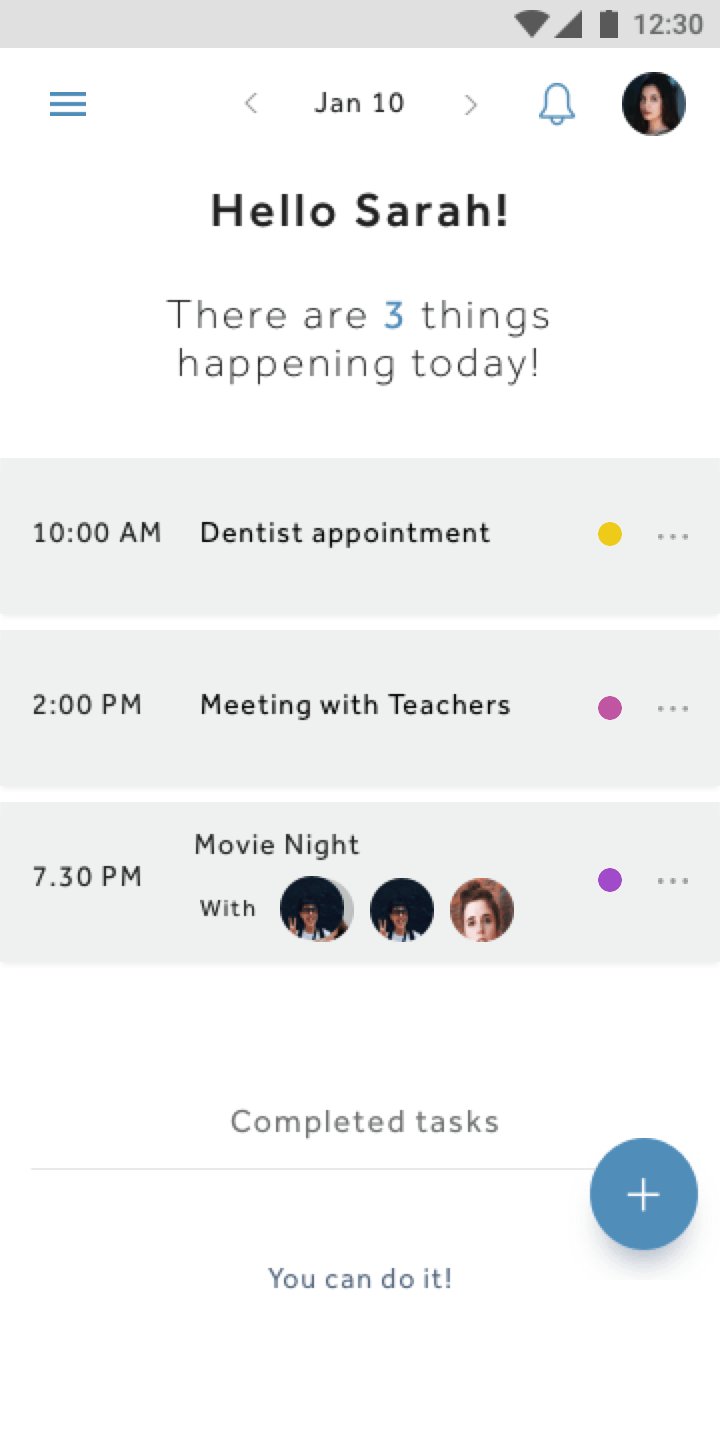
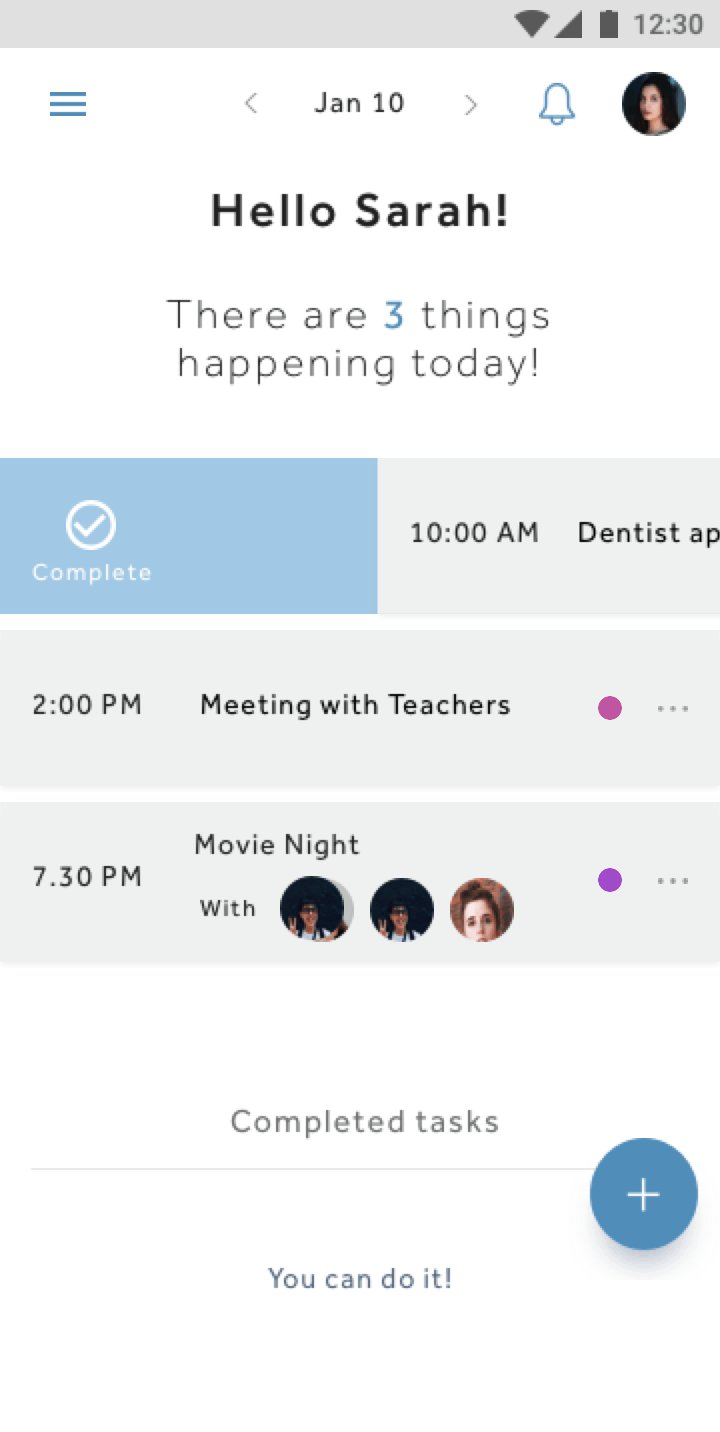
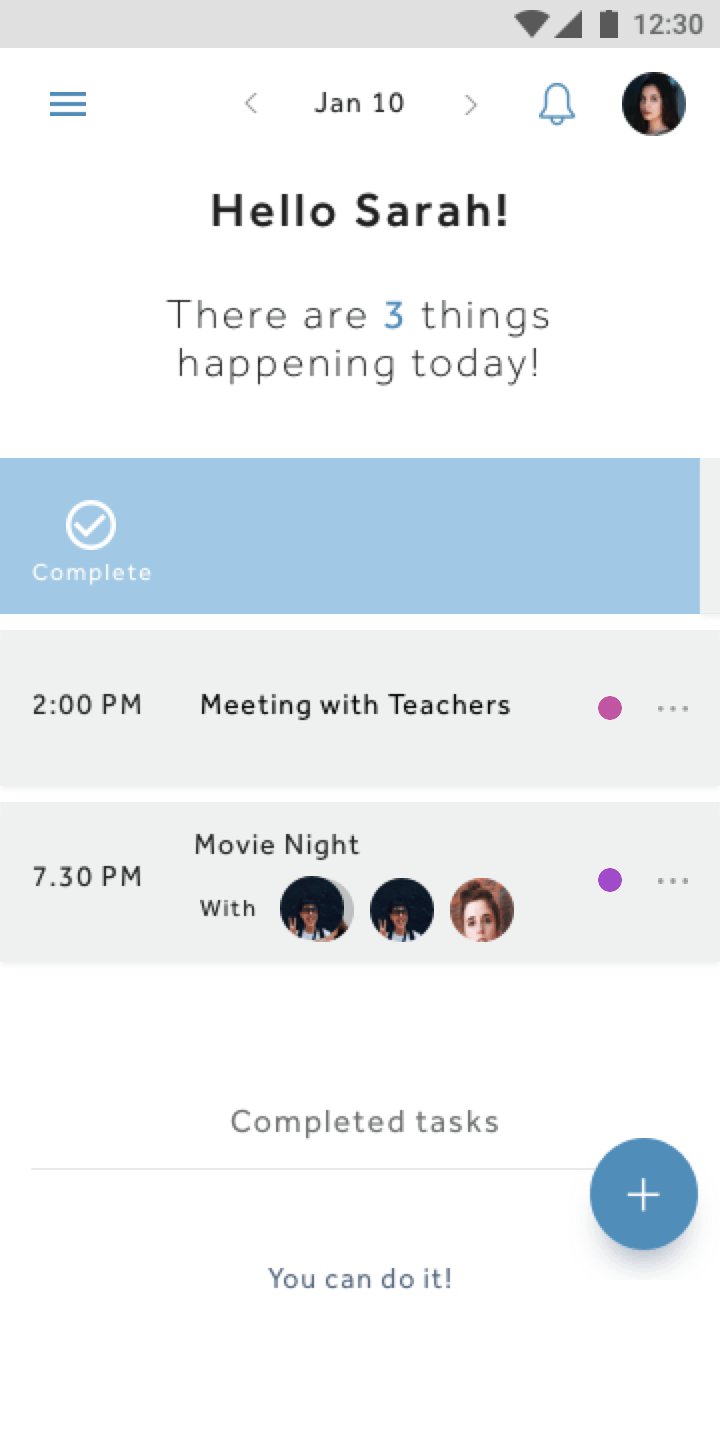
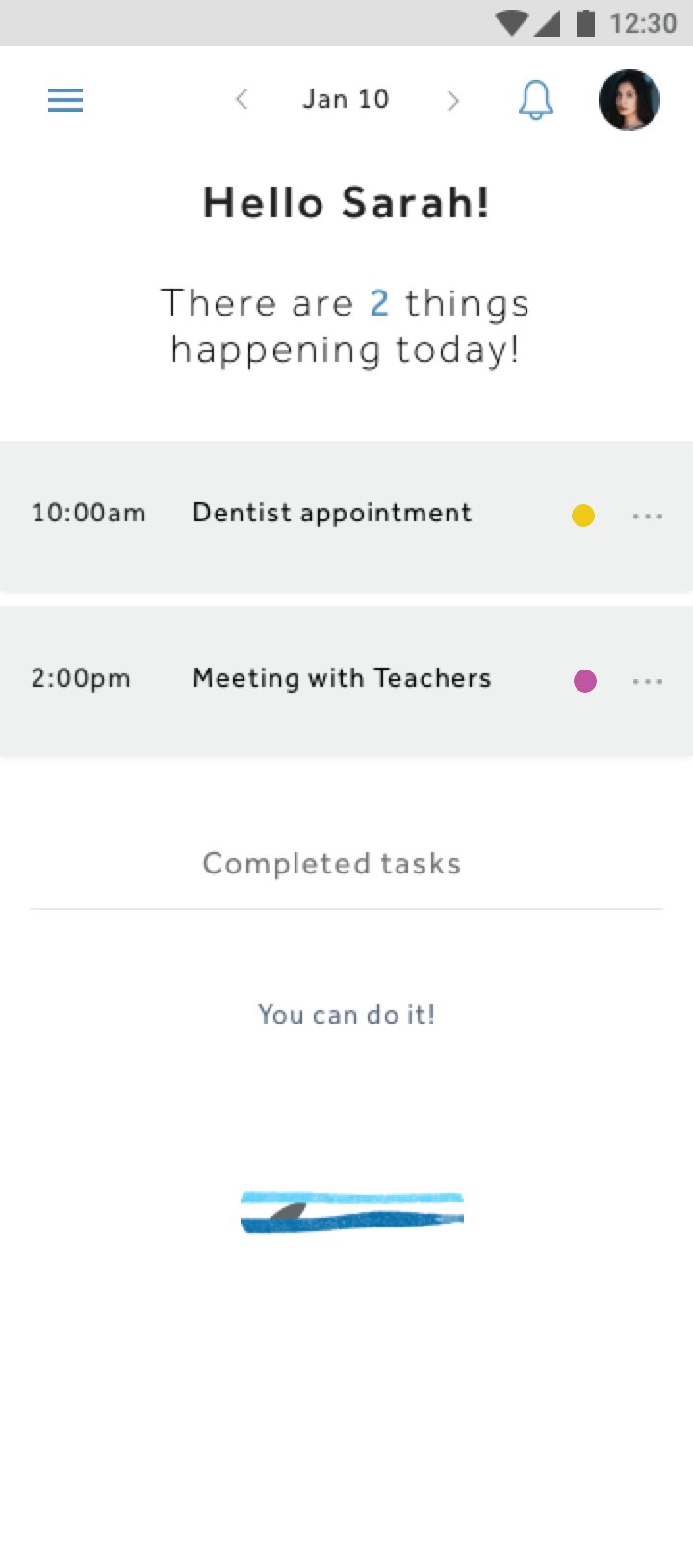
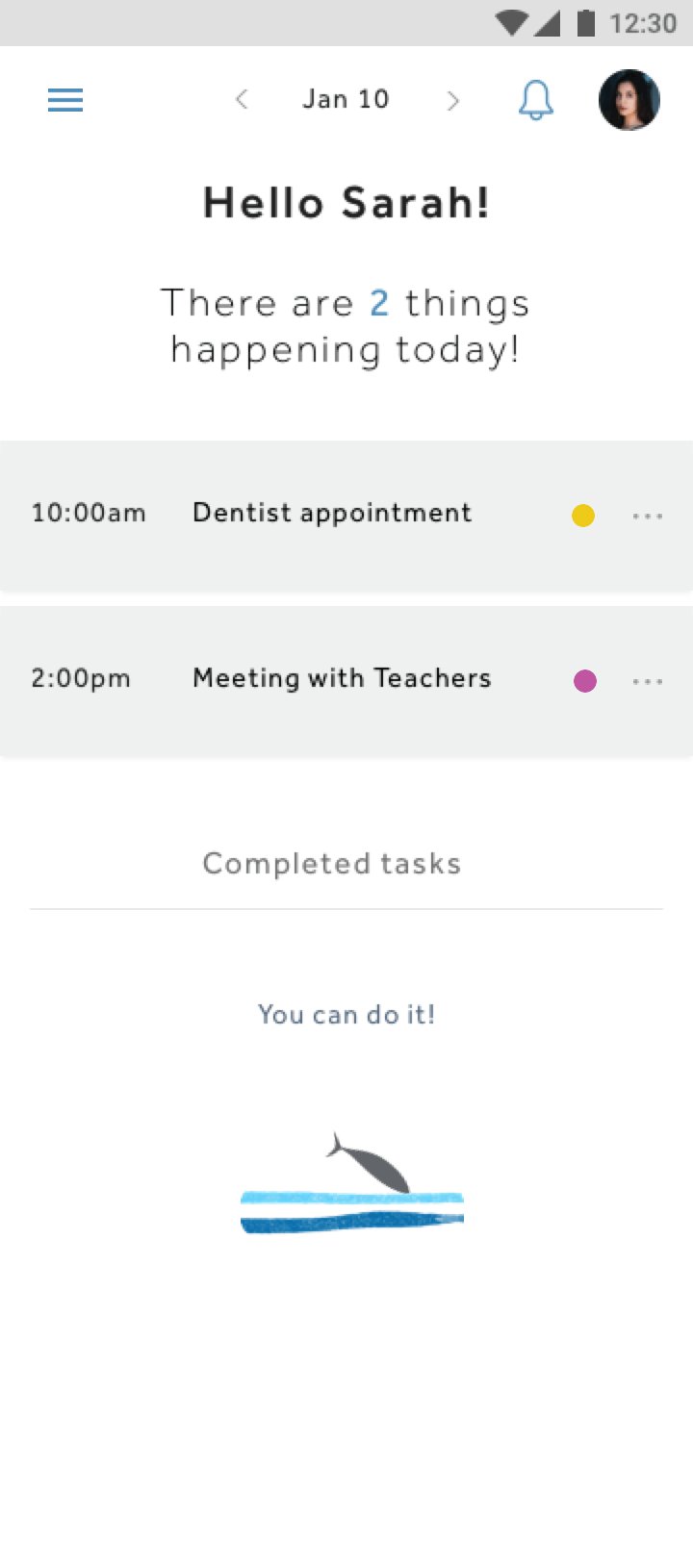
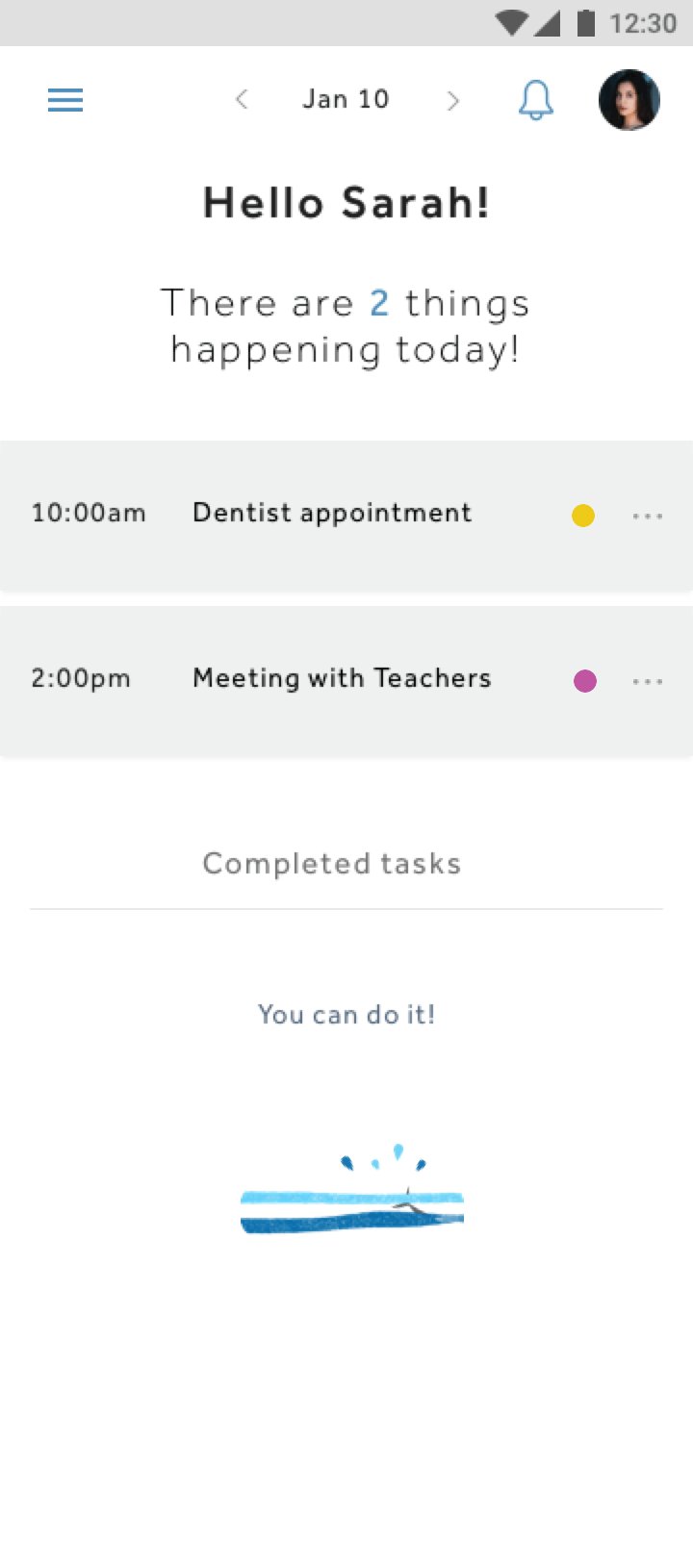
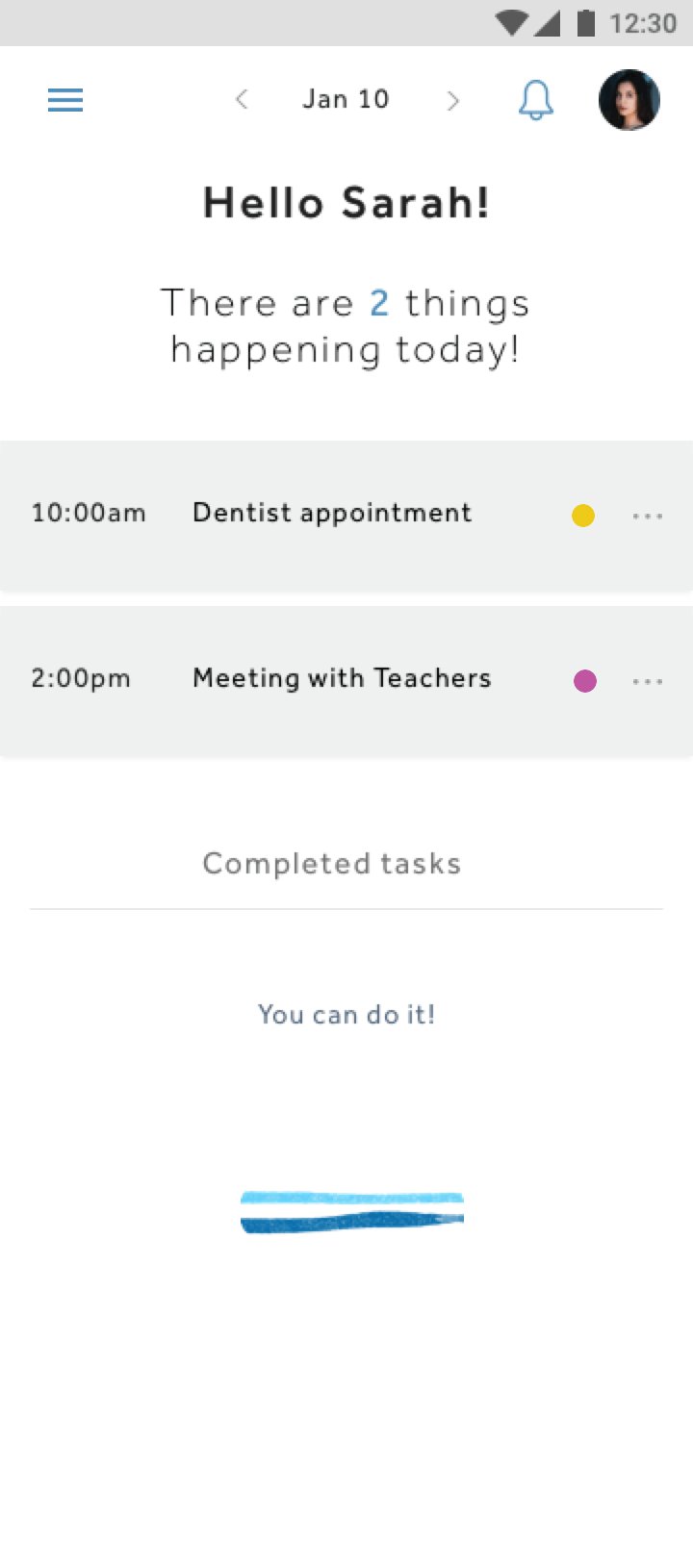
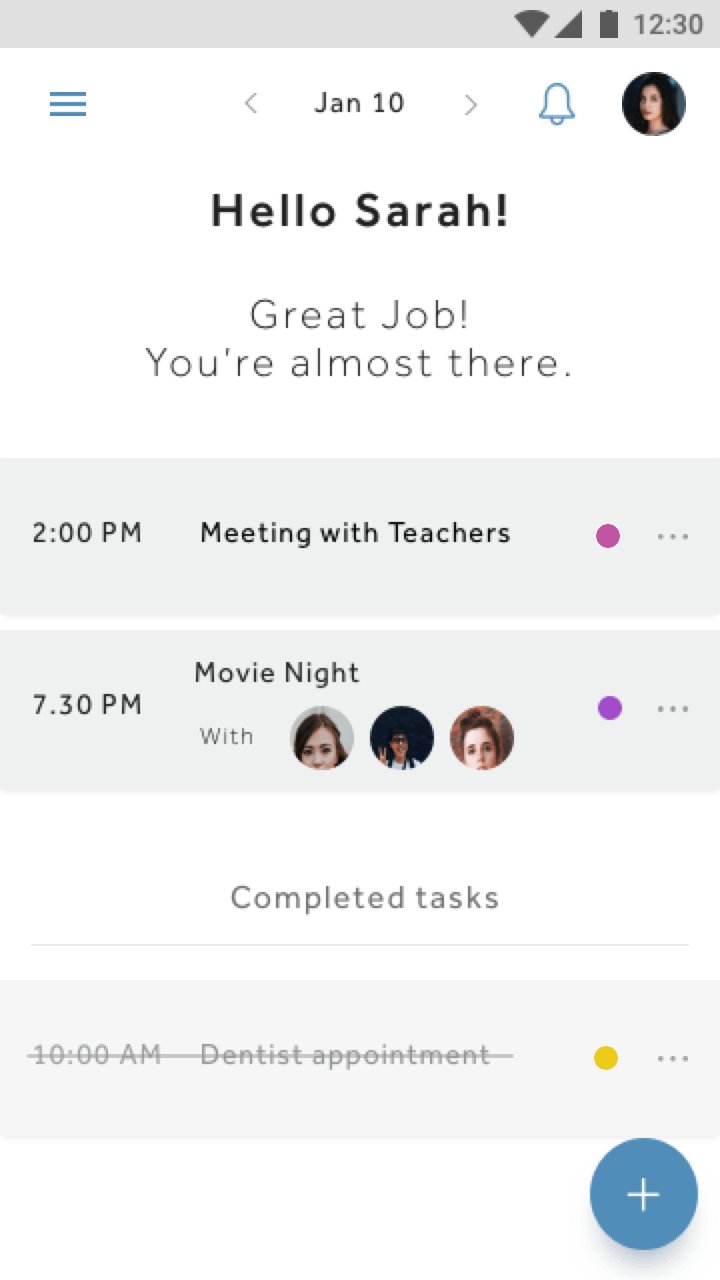
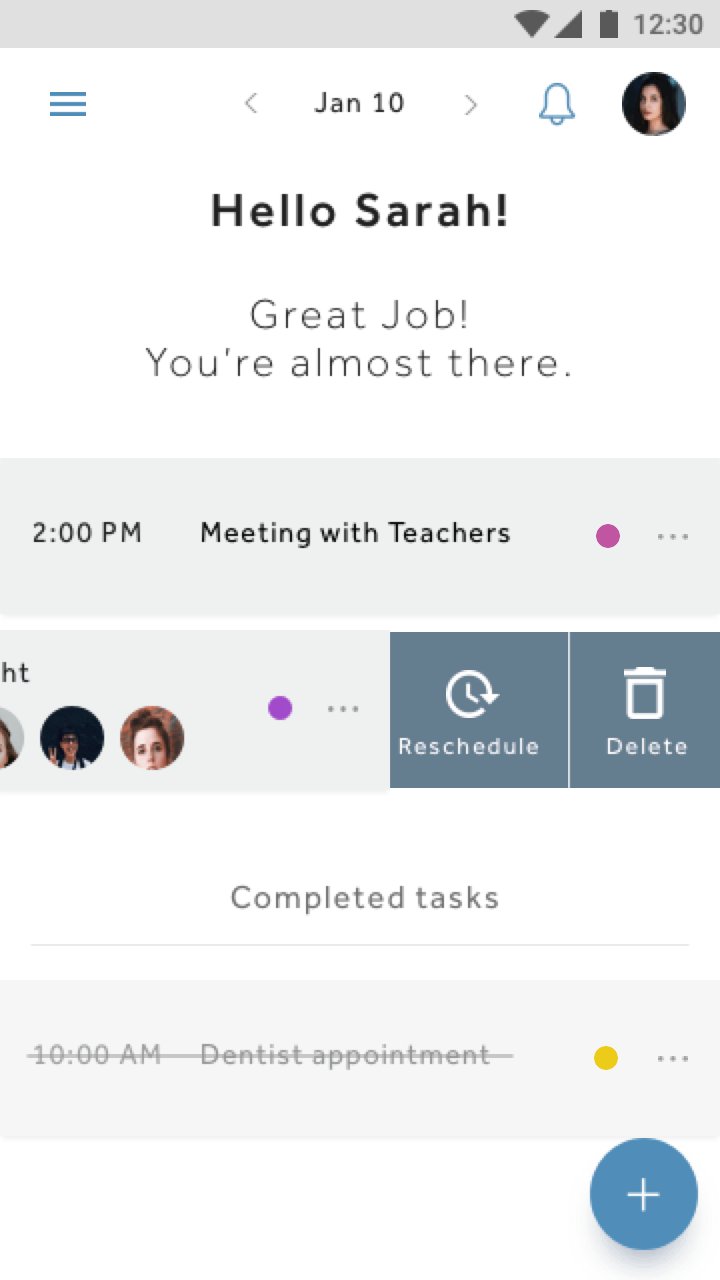
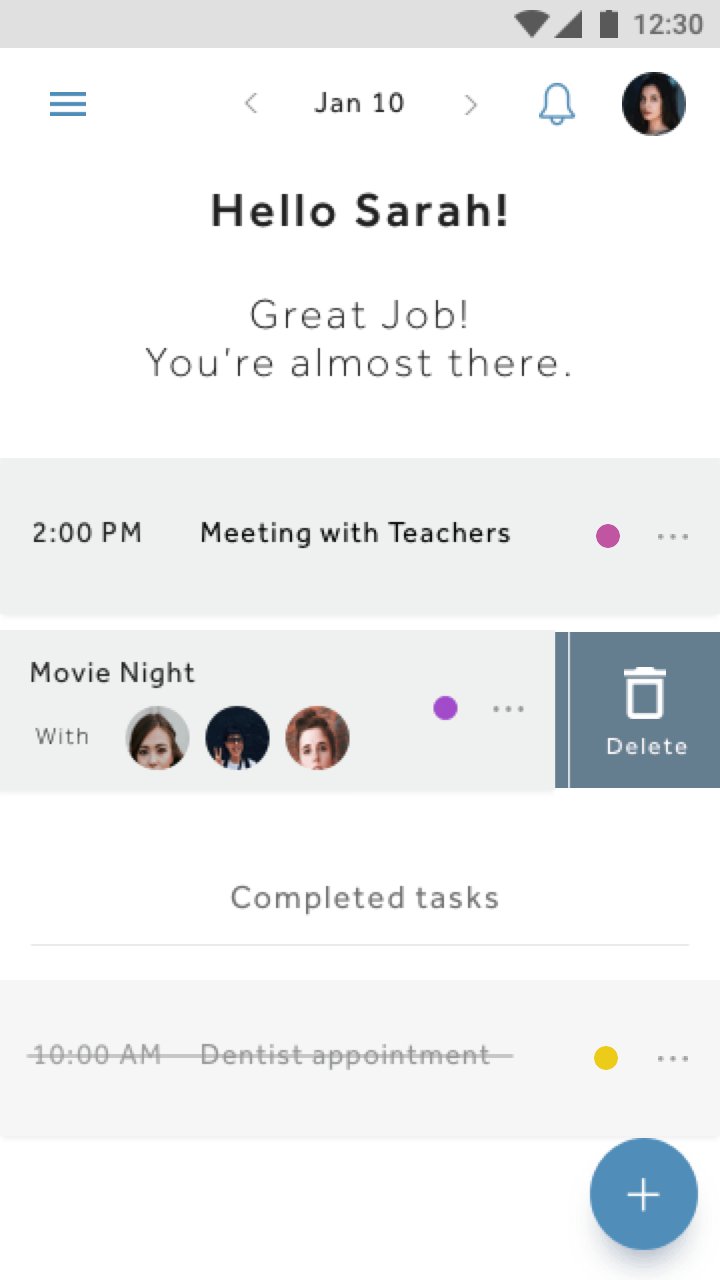
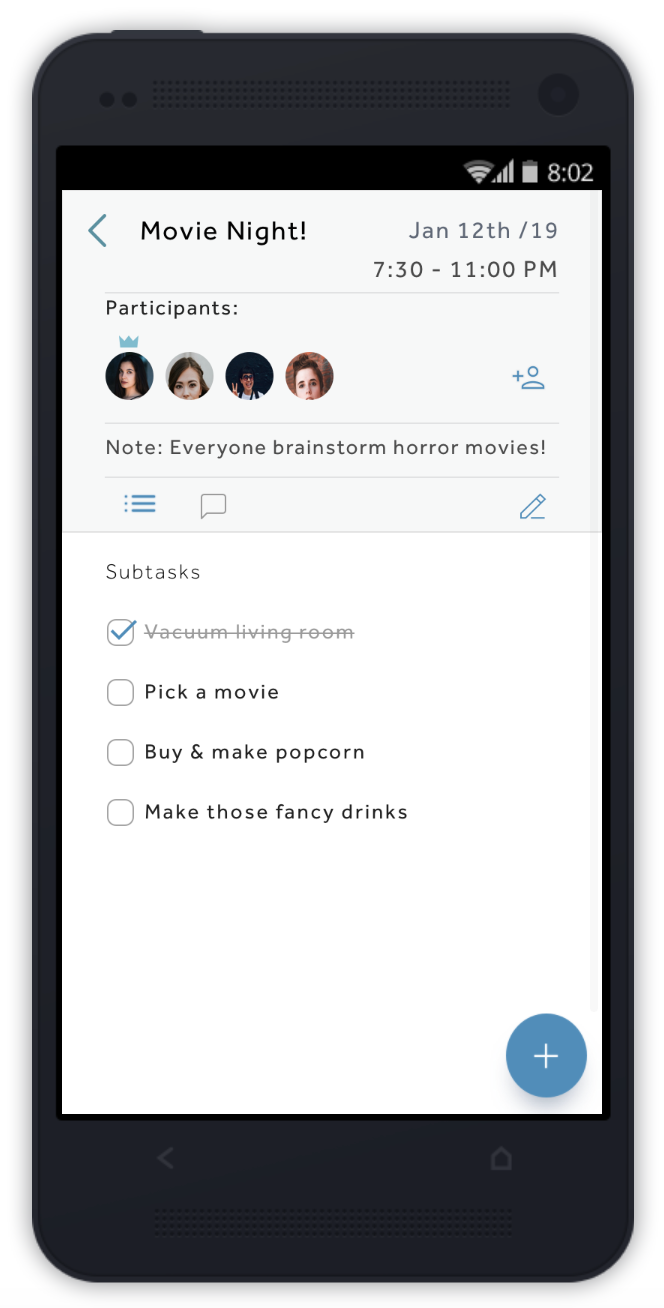
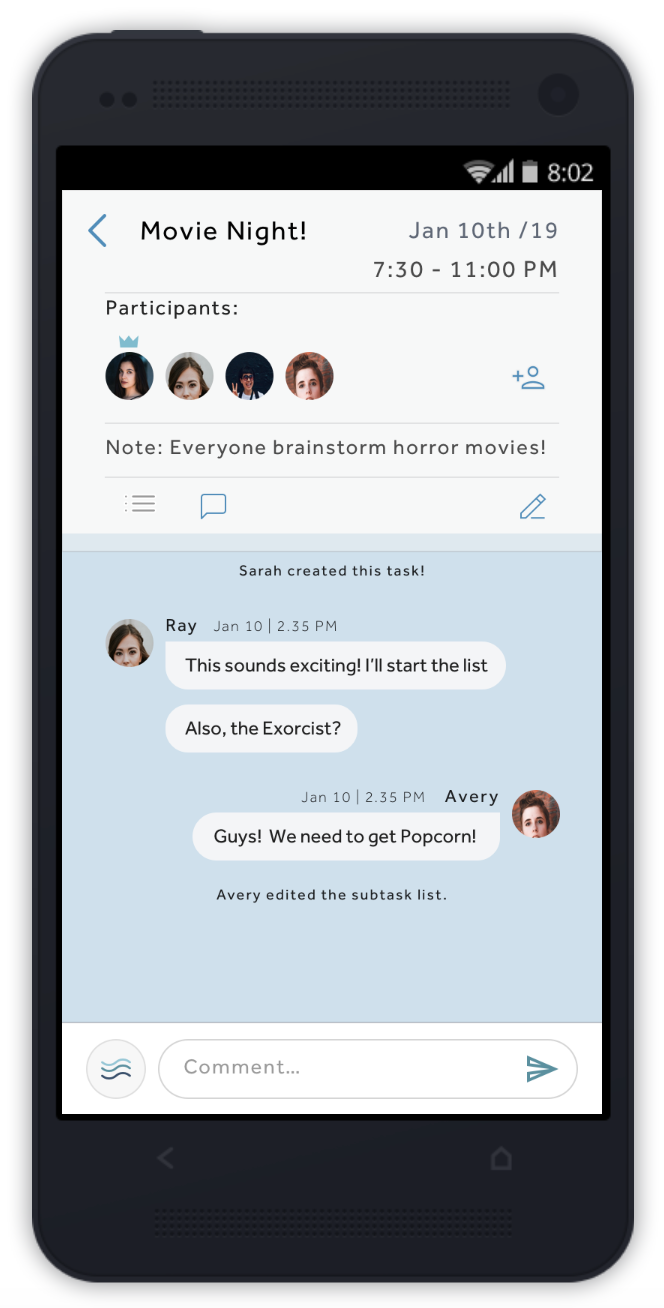
After testing and reiterating design ideas and copy for the app, I created the high fidelity wireframes for the app, including animations and incorporated the branding specifications to bring it all together.
The app contained features where users can create tasks in groups (by adding groups from their contacts), share specific tasks in their dashboards while seeing personal tasks as well. Users were encouraged with a light hearted user interface that was meant to be open and approachable. A key feature within group tasks was the ability to create lists and delegate it a group member for task tracking and completion.









Check out the Prototype here: CLICK ME
Future Directions
Throughout the research and development process of this app there were quite a few ideas generated that the users wanted to see or would be nice to have in the application as additional features that could not be developed in the timeframe for the project.
In the future users would like to:
•Add more useful features ie. Pre-populated suggestions
•Personalized colour labeling options
•Voice added notes
•A rewards system
Focusing on the MVP of this application, I successfully created a task managing app where others can hold each other accountable.
The Solution : Allow adults with busy lifestyles to manage, share and discuss various tasks and events with people they live with to increase communication, productivity, accountability and ease in every day life.
This project was a heavily detailed project in which I went through the design-process throughly, I have loads of details and tidbits and experiences I'd love to share - send me a message if you'd like to chat!



